どうも〜 PYthon誠こと
佐藤 誠 です。🤗
前回のPython連載記事から、黄色のラインマーカーを使うようになりました。
(前から使いたいと思っていたけど、やっとやり方を調べて設定しました!😚💦)
その経験を生かして、「はてなブログでラインマーカーを引く方法」をお伝えします。
毎回、HTMLを変更したりしなくて済む・・・
とても、かんたんな方法ですよ!! 😳
どうやってラインマーカーを引くのか?
はてなブログで記事を書くときに、黄色一色だけで良いので、手間をかけず、出来るだけかんたんにラインマーカーを引けるようにしたいと思い設定しました。
操作方法は、「記事を書く」画面の左上にあるツールバーボタンのうち「斜体」ボタン[ i ] を押すとラインマーカーが引けるように設定します。
(ちなみに私は、文章の中で、斜体を使うことは全くありませんので!!)🤔
それでは次の4つの作業にわけて説明します。
- パソコン表示用の設定方法
- スマホ表示用の設定方法
- ラインマーカーの使い方
- 色目や太さの変更方法
1. パソコン表示用の設定方法
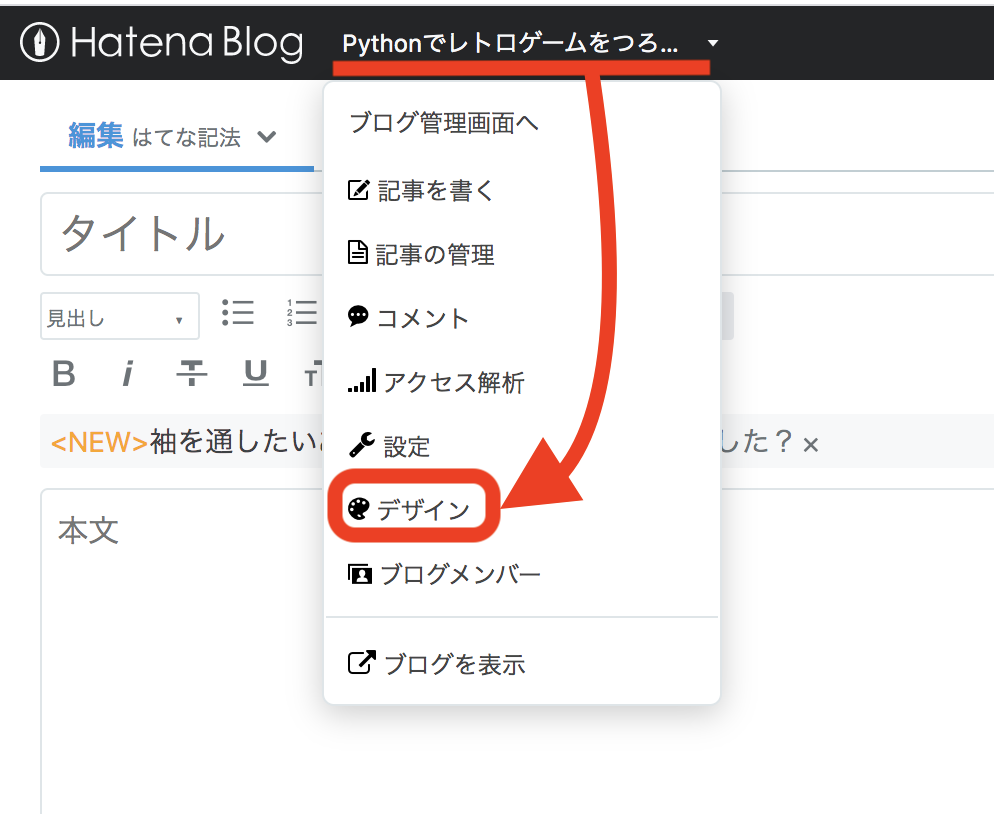
まず、はてなブログのタイトルメニューをクリックし、「デザイン」をクリックしましょう。
(私の場合は、「 Pythonでレトロゲームをつくろう▼ 」がタイトルメニューになります。)

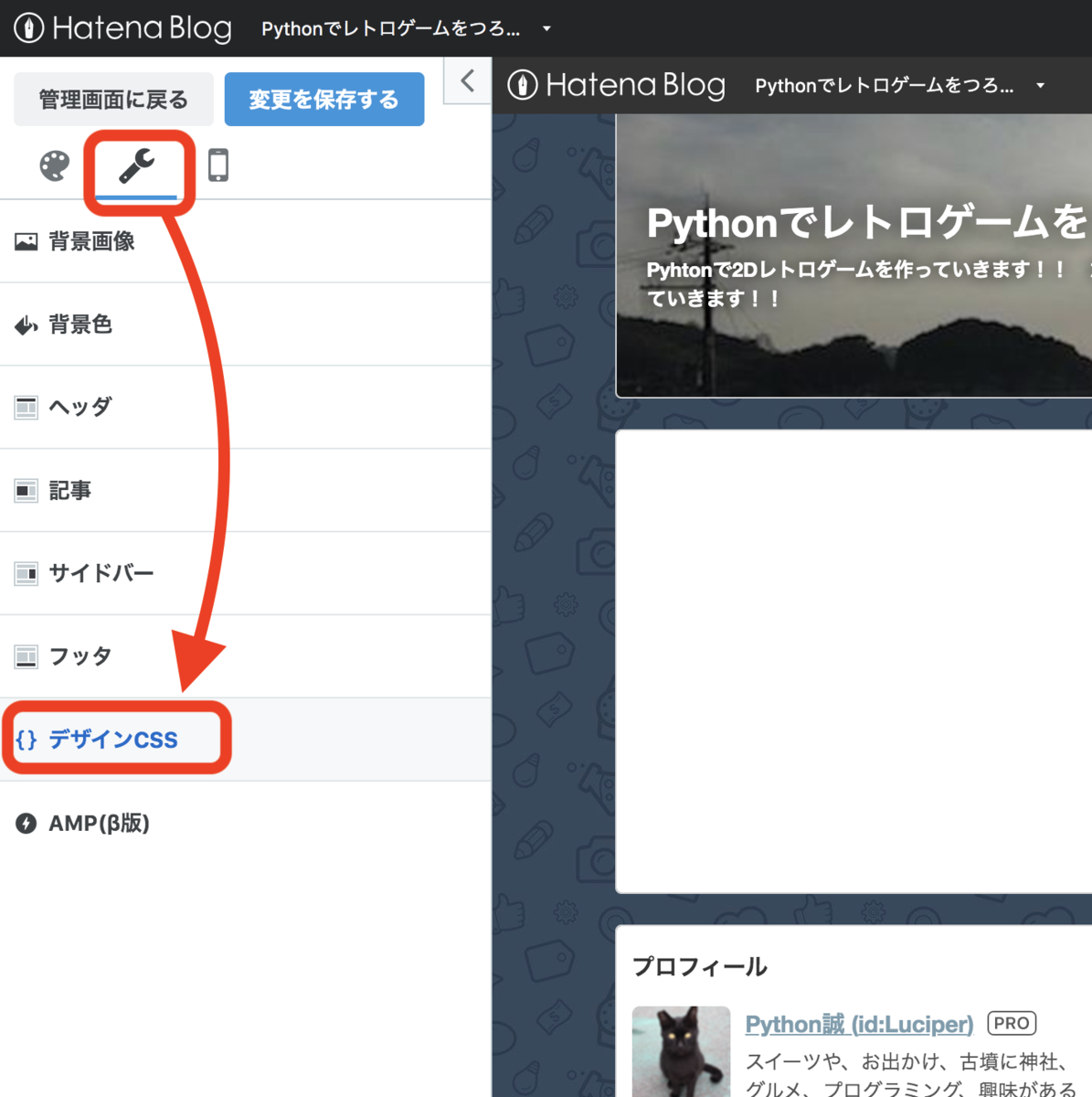
次に、カスタマイズ・アイコン(工具のマーク)を選択し、「 { } デザインCSS 」をクリックします。

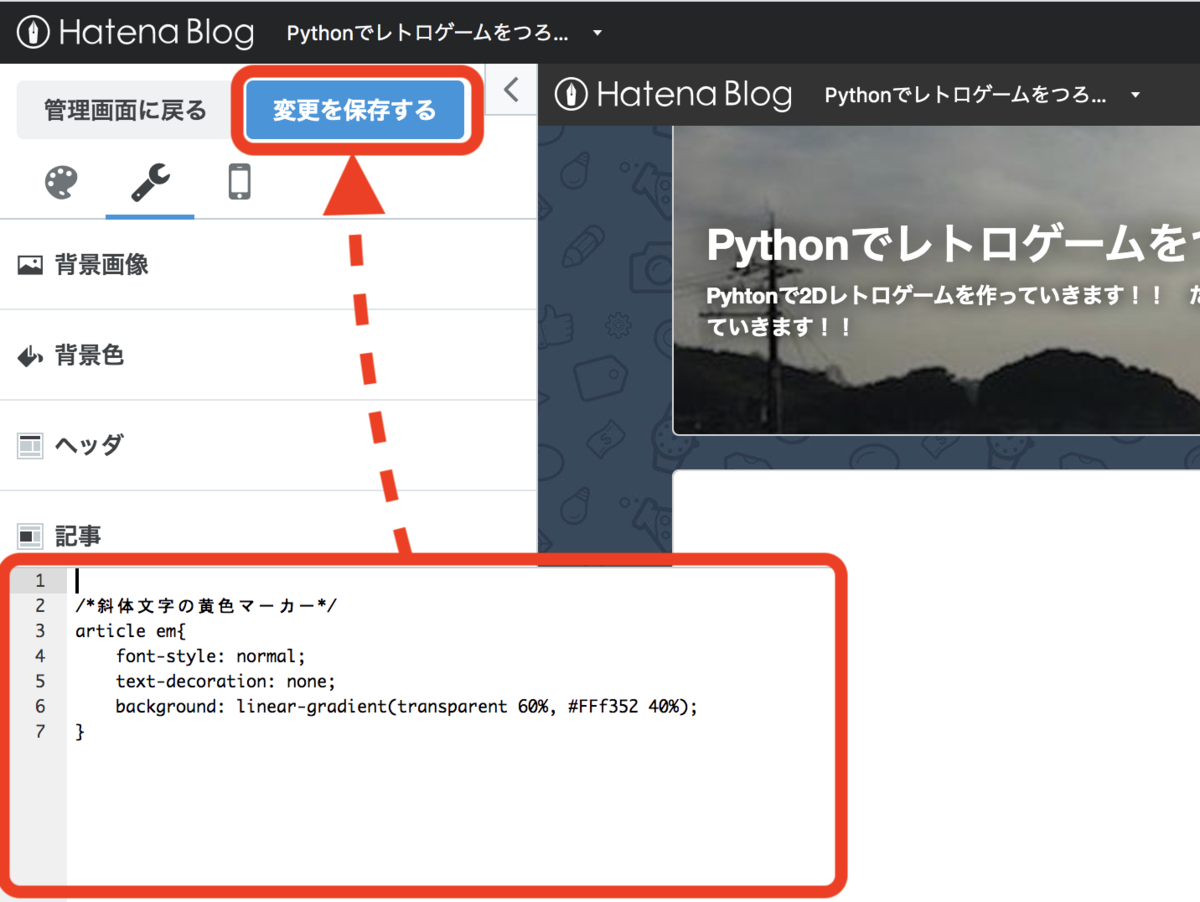
そして入力画面に、次のCSSコードを打ち込みます。
(コピー&ペーストしてもokです!)
すると、下のような画面になるので、[ 変更を保存する ] ボタンをクリックします。

これで、パソコン表示用の設定は完了です。
ただし、この設定だけだとスマホではラインマーカーが表示されません。
次はスマホ表示用の設定を行いましょう!
2. スマホ表示用の設定方法
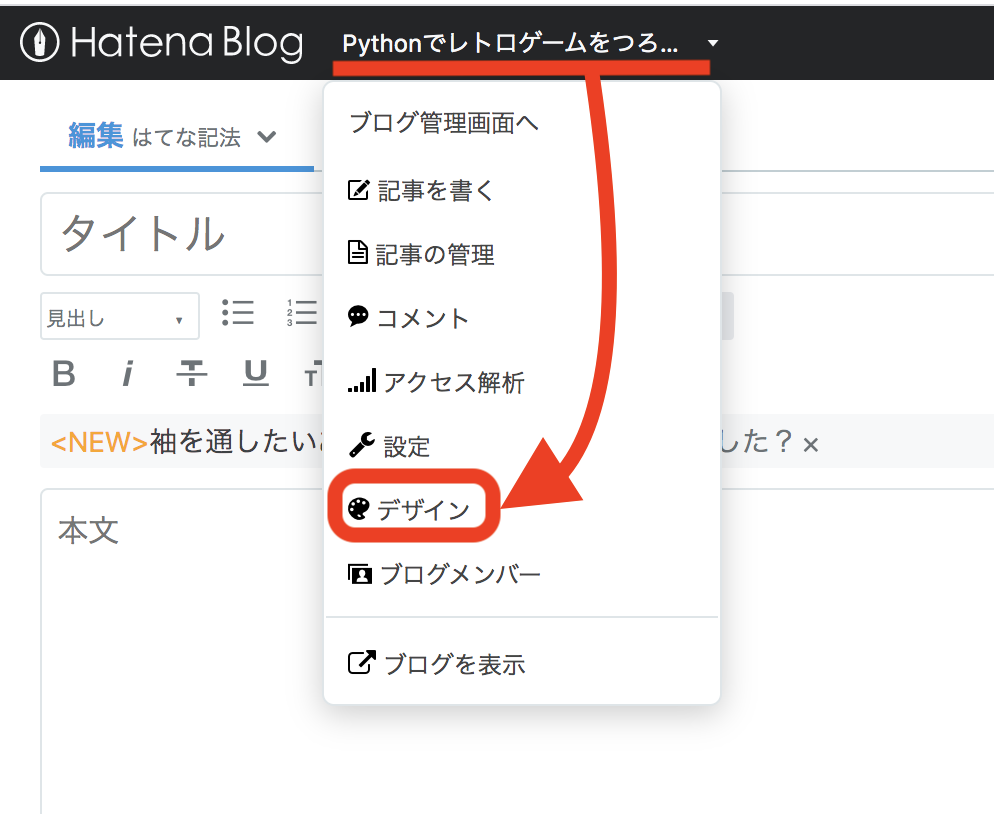
先ほどと同じ手順で、はてなブログのタイトルメニューをクリックし、「デザイン」をクリックしましょう。

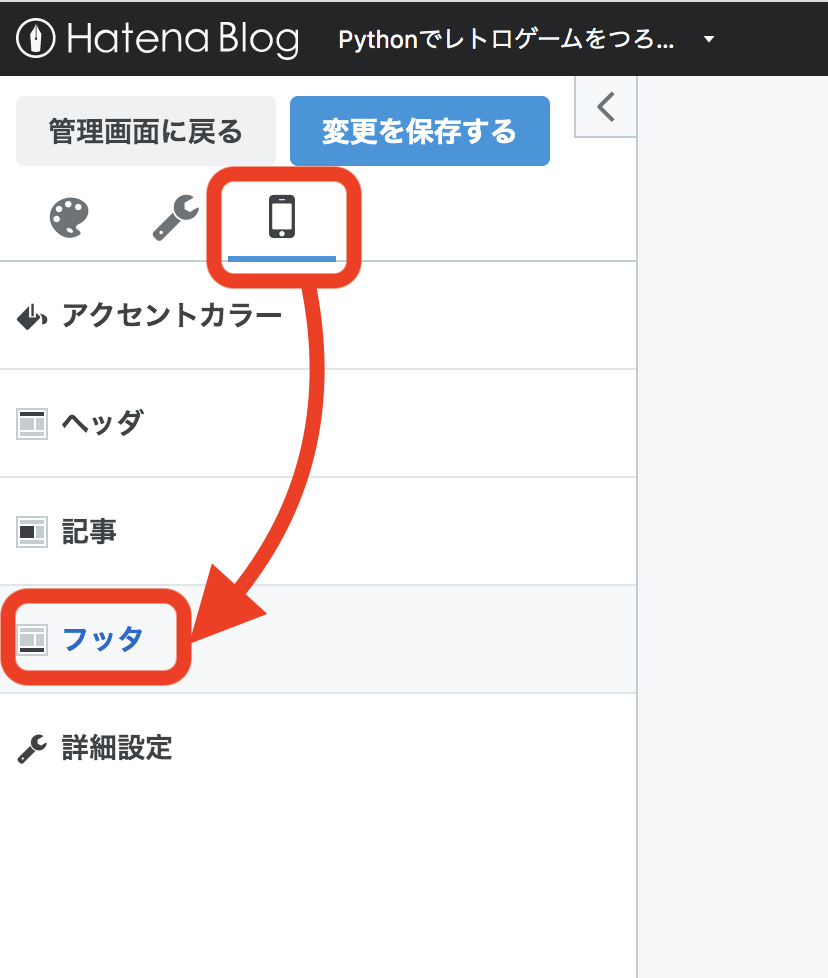
次に、スマートフォン・アイコン(スマホのマーク)を選択し、「 フッタ 」をクリックします。

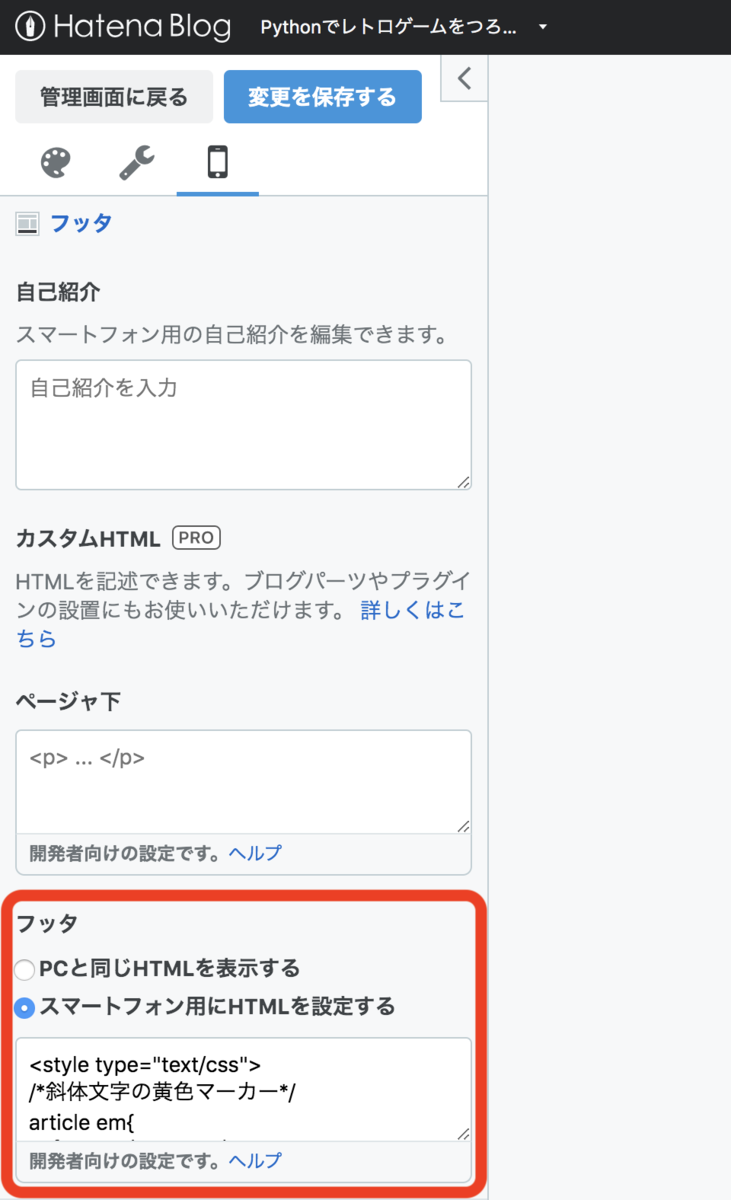
下の方に「 フッタ 」の入力画面があります。

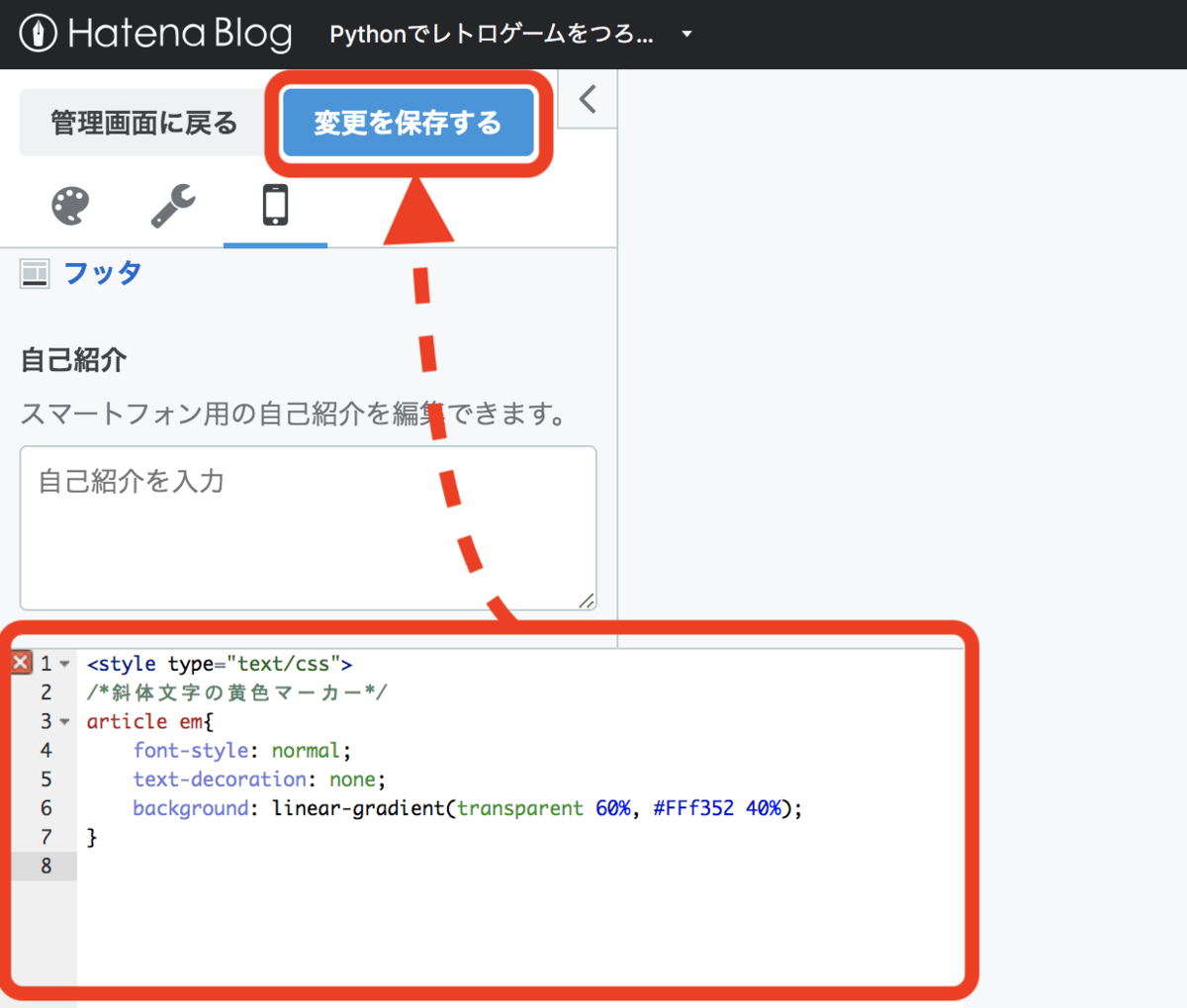
そして、「 フッタ 」の入力画面に、次のCSSコードを打ち込みます。
(こちらもコピー&ペーストしてもokです!)
入力し終わると下のような画面になるので、[ 変更を保存する ] ボタンをクリックします。

これで、スマホ表示用の設定は完了です。
お疲れ様です!! m(__)m
3. ラインマーカーの使い方
さあ、早速ラインマーカーを使ってみましょう!!😀
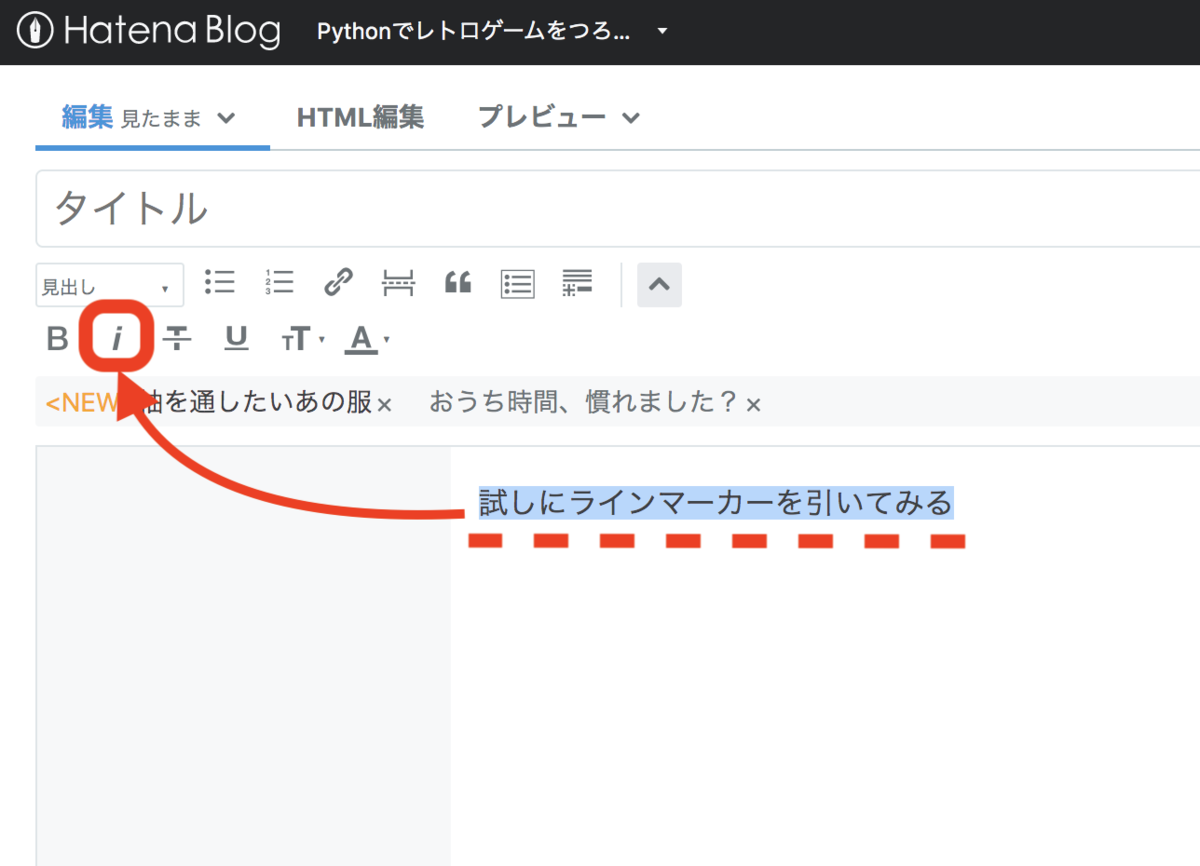
記事を書く画面を開いて、文章を書き、ラインマーカーを引きたい文字をマウスで選択(反転)しましょう。
そして、ツールバーの「斜体」ボタン[ i ] を押してください。

すると、記事を書く画面(編集 見たまま)では斜体表示になって、ラインマーカーは表示されません。😵💦
でも大丈夫です!
「 プレビュー 」画面に切り替えると・・・
ちゃんと、黄色のラインマーカーが表示されました!!
♪( ´θ`)ノ

4. 色目や太さの変更方法
使っていると、ラインマーカーの色目や太さを変更したい場合があると思います。
その方法は以下のようになります。
先ほど入力したCSSコードの黄色のラインの部分を変更します。
①ラインの太さを変える
transporent のすぐ右の 60% の部分が、ラインの太さになります。
%の数字が大きいほどラインは細くなります。
40%や50%など・・・色々試して見ましょう!!😳
②ラインの色を変える
#fff352 の部分が、ラインの色番号になります。
色番号については、「 原色大辞典 - HTMLカラーコード 」というサイトが見やすいので、参考にして色番号を変更してみてださい。
③ラインの濃さを変える
右はしの 40% の部分が、ラインの太さになります。
%の数字が大きいほどラインの色は濃くなります。
必要に応じて変更してみましょう!!
まとめ・・・
以上が、かんたんにラインマーカーを引く方法でした。
はてなブログで記事を書いている最中に、ツールバーの「斜体」ボタン[ i ] を押すだけでラインマーカーを入れることができるようになりました!!
非常にかんたんに使えるので、これからもどんどん活用していきます!!
それでは、また・・・🤗